In Blogger, we have the option to set the number of posts we want to display per page by going to the
Settings menu >
Posts and comments >
Show at most ?
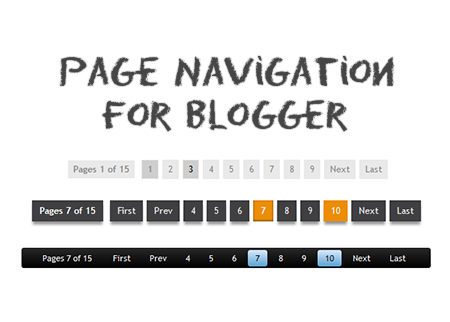
posts. Once the number of total posts in our blog exceeds this number, we will see "Older Posts" and "Newer Posts" navigation links in our home page and archive pages footer as Blogger doesn't have any built-in function on page numbering. But page numbers instead of older and newer posts links could help our blog visitors to navigate quicker (jump from one page to another page or click on a specific page) and know the total number of posts published. Here's a tutorial on how to add numbered page navigation using Javascript to a Blogger/ blogspot blog. You can select any one of the 7 different styles that I have mentioned below.
Adding Numbered Page Navigation to Blogger
You can add this widget in just two steps.
1. Adding The CSS.
2. Adding The Script.
Now let's see how to add the CSS style for page navigation.
1. Adding The CSS
Step 1. Go to
Blogger Dashboard >
Template > click on the
Edit HTML button:
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box.
... type or paste the following tag inside the search box and hit Enter to find it:
]]></b:skin>
Step 3. Now choose one of the following numbered page navigation styles and copy the code just below it. Just above
]]></b:skin> paste the code of the style that you want to use:
Style 1
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 7px;margin-right:5px;background:#E9E9E9;color: #888;border:1px solid #E9E9E9;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background:#CECECE;text-decoration:none;color: #000;}
.showpageOf{display:none!important}
#blog-pager .showpage, #blog-pager .pagecurrent{font-weight:bold;color: #888;}
#blog-pager .pages{border:none;}
Style 2:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#404042;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#EC8D04;text-decoration:none;color: #fff;}
#blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
Style 3:

#blog-pager{clear:both;margin:30px auto; padding: 7px; text-align:center;font-size: 11px;background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #000000),color-stop(1, #292929));background-image: -o-linear-gradient(top, #000000 0%, #292929 100%);background-image: -moz-linear-gradient(top, #000000 0%, #292929 100%);background-image: -webkit-linear-gradient(top, #000000 0%, #292929 100%);background-image: -ms-linear-gradient(top, #000000 0%, #292929 100%);background-image: linear-gradient(to top, #000000 0%, #292929 100%); padding: 6px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 10px;margin-right:5px; color: #fff;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #59A2CF),color-stop(1, #D9EAFF));background-image: -o-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -moz-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -webkit-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -ms-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: linear-gradient(to top, #59A2CF 0%, #D9EAFF 100%);text-decoration: none;color: #000;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.showpageOf{display:none!important}.blog-pager-older-link, .home-link, .blog-pager-newer-link {background: transparent;}
a.blog-pager-older-link, a.home-link, a.blog-pager-newer-link {color: #fff;}
#blog-pager .pages{border:none;background: none;}
Style 4:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 14px;padding: 5px 12px;margin-right:5px; color: #666; background-color:#eee;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#359BED;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#359BED;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Style 5
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #3E5801; background-color:#E0EDC1;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#FEF6DF;text-decoration:none;color: #E16800;}
#blog-pager .pagecurrent{font-weight:bold;color: #D25E71;background:#FFDEDF;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Style 6
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #AD0B00; background-color:#FAB001;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#DB4920;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Style 7
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 12px;padding: 5px 12px;margin-right:5px; color: #222; background-color:#eee; border: 1px solid #EEEEEE;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#E5E5E5;text-decoration:none;color: #222;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Note: if you want to hide the "First" and "Last" buttons add this line below the CSS code:
.firstpage, .lastpage {display: none;}
2. Adding The Script
Step 4. Now find (CTRL + F) this tag:
</body>
UPDATED! Working version for more than 500 posts:Step 5. Add the following script just above it:
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
/*<![CDATA[*/
var perPage=7;
var numPages=6;
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
var urlactivepage=location.href;
var home_page="/";
/*]]>*/
</script>
<script src="http://helplogger.googlecode.com/svn/trunk/page-navigation2.js"/>
</b:if>
</b:if>
Configuration
After installing, you might want to change these default settings:
perPage: 7,
numPages: 6,
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
}
1) perPage: how many posts will be shown in each page (7). This value has to be the same as the number of posts on the main page. Otherwise, add the same number by going to "Settings" > "Formatting" and type it in the "Show at most" field, then click on the "Save Settings" button.
2) numPages: how many pages will be shown in the page navigation (6)
3) to replace the 'First', 'Last', "« Previous" and "Next »" texts, just type your own within the quotes.
Labels fix:
By default, Blogger will show 20 posts on label pages. To make this widget appear on label pages, we will have to cut down this down to the value that we gave for the
perPage variable.
Find each occurrence of the following code snippet:
expr:href='data:label.url'
Replace it with this one below:
expr:href='data:label.url + "?&max-results=7"'
Here
7 is the number of posts to be displayed per page.
Step 8. Click on the
Save Template button and that's it! Enjoy!

 This post is a confirmation to prove that the unique SEO method that we published last month to fix hatom errors has done us wonders and have solved all errors on webmasters for both our network blogs and our clients. Microformat markup errors are amongst the most complicated errors and fortunately we managed to find a fix for blogger blogs. We are now moving towards solving hatom errors in Wordpress blogs and will release that tutorial pretty soon. Please check below the screenshots to see the amazing drop in errors for missing:author , missing:updated and missing:entry-title fields:
This post is a confirmation to prove that the unique SEO method that we published last month to fix hatom errors has done us wonders and have solved all errors on webmasters for both our network blogs and our clients. Microformat markup errors are amongst the most complicated errors and fortunately we managed to find a fix for blogger blogs. We are now moving towards solving hatom errors in Wordpress blogs and will release that tutorial pretty soon. Please check below the screenshots to see the amazing drop in errors for missing:author , missing:updated and missing:entry-title fields: