An advantage of this method is that by not using scripts doesn't overload the blog, the disadvantage is that users with not so modern browsers, will not be able to see it (in Internet Explorer works for version 10 and up).
The snow will fall in the background of the blog, which, in addition, prevent interfering with links or content (because the flakes are images), also prevent blocking the visibility of the content of the blog.
You can see the demo in this test blog.
How To Add Falling Snow To Blogger Blogspot
Step 1. Go to Template and click on the Edit HTML button:
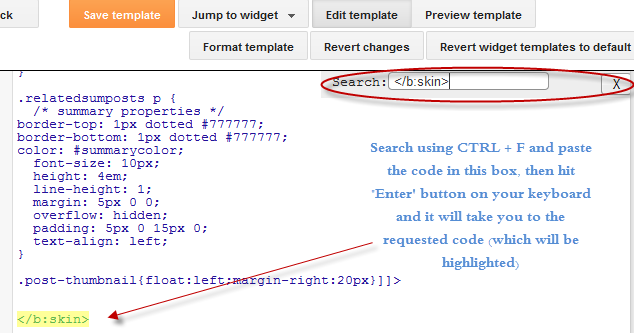
Step 2. Click the small arrow on the left of <b:skin>...</b:skin> to expand the style (screenshot 1) and click anywhere inside the code area to search by using the CTRL + F keys for the ]]></b:skin> tag (screenshot 2)
Step 3. Add the following code just above it:
/* Snow falling for Blogger
----------------------------------------------- */
@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-moz-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-webkit-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-ms-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
#falling-snow {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9p4pvlW8wfLi6Si6LItfa1lcIEG9vOJ9yasbe8owg8bh7iIlVpo847FvkhuTX8a6rG68jBJ6t1U9alGvnPo6s7lGmpGJbUPHY88M1uIKgNQJdLvAeLfQtDeG_UfqEBTMCsAJh20_-ptfE/s1600/snow.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLf7Cf0he01zP6B8jff5LWBulR0Pun24KTk6Fa83tzbuqZ1gW0nYoWhZlW8Pqv1QJRhBOfs7m5Qy3dqMFIWYB7cIqpBRvNM7DMXkrFMbirXYjacMzOKRczxFv6p6VwPwcsDvO-A7p4RWzn/s1600/snow3.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieyTIi8c13SKZZ2fQQm7ORz0tPVwb7P06W8WnbwK7Ilc5lc-Y_Wsd_OlTE0aj-OCu8l-f0wHUWqD5dszJWQorxVUacwJfUYcaIaQWYHllVAg70cIHhCBODbgoXpTr4dGh81DS8ANieXS7p/s1600/snow2.png);
-webkit-animation: snow 20s linear infinite;
-moz-animation: snow 20s linear infinite;
-ms-animation: snow 20s linear infinite;
animation: snow 20s linear infinite;
}
Screenshot 1:
Screenshot 2:
Step 3. Now, search (CTRL + F) the <body> tag or if you can't find it, search this line below:
<body expr:class='"loading" + data:blog.mobileClass'>Step 4. And just below, add this:
<div id='falling-snow'>Step 5. Finally, find the </body> tag (CTRL + F) and add the following just above it:
</div>Step 6. Save the changes and that's it. Enjoy!!! :)
As you can see this tricks is very simple and easy to install, does not block the visibility of blog's content and most important, it has no scripts, only CSS and nothing else.




EmoticonEmoticon