
Show Next & Previous Post Titles in Blogger with jQuery Navigation

Top Tips To Get Your Page Discovered On Facebook

A lot of the Pages on Facebook go unnoticed owing to the fact that Facebook only broadcasts your posts to a small percentage of your audience. And unless you spend some money on promotions (which increases the target audience percentage), chances are that you you’ll be struggling to reach even a fraction of your potential. Today, we’ll share some tips that could help you increase your page’s potential without having to pay anything.
Read more »
Popular Posts Widget for Christmas
So today I was playing around a bit with CSS and I was thinking that it would be nice to add some fresh styles to the Popular Posts widget so that it would look just ready for the forthcoming Christmas holiday.
Demo: Click here to see how it looks like.
How to Add the Popular Posts Widget with Ringing Christmas Bells to Blogger
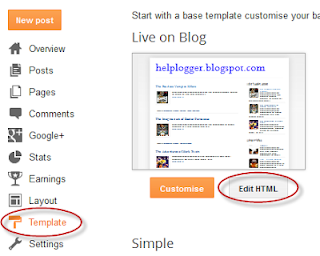
Step 1. Log in to your Blogger Dashboard, go to Template and click the Edit HTML button
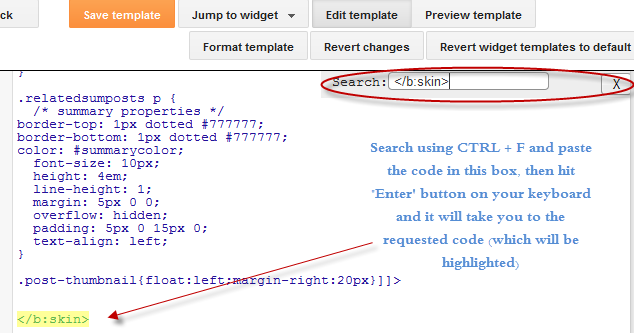
Step 2. Click anywhere inside the code area and press the CTRL + F keys, then search for this tag:
</head>Step 3. Just above the </head> tag, add the following:
<style>Step 4. Now search for the following line (you'll find it twice but you should stop at the second one):
#PopularPosts1 .item-thumbnail:before{
display: block;
content: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7-7tQ761mkFaRe9m5rGANRBdsD2aopXsbUyXkSvQm9c5NTBJ_5PwEIc_uclYGj7AWC-q4KUFmLoVXeOLYjRJpOip1DJqdC_ikEeVmfKeZukobGF8fLC6pTbwc13t2YZGXDGIDCb2zW6Vj/s1600/bells.png');
margin-left: -15px;
margin-top: -5px;
z-index: 2;
position: absolute;
}
#PopularPosts1 .item-thumbnail img{
float:left;
margin:5px;
padding: 2px;
border: 6px solid #FED74C;
height: 72px;
width: 92px;
position: relative;
background: #F11C25;
-webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
transition: opacity 1s ease;
}
#PopularPosts1 ul li:nth-child(odd){
-ms-transform:rotate(20deg); /* IE 9 */
-moz-transform:rotate(20deg); /* Firefox */
-webkit-transform:rotate(20deg); /* Safari and Chrome */
-o-transform:rotate(20deg); /* Opera */
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
#PopularPosts1 ul li:nth-child(even){
-ms-transform:rotate(-40deg); /* IE 9 */
-moz-transform:rotate(-40deg); /* Firefox */
-webkit-transform:rotate(-40deg); /* Safari and Chrome */
-o-transform:rotate(-40deg); /* Opera */
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
#PopularPosts1 ul li:nth-child(odd):hover{
-ms-transform:rotate(0deg); /* IE 9 */
-moz-transform:rotate(0deg); /* Firefox */
-webkit-transform:rotate(0deg); /* Safari and Chrome */
-o-transform:rotate(0deg); /* Opera */
}
#PopularPosts1 ul li:nth-child(even):hover{
-ms-transform:rotate(0deg); /* IE 9 */
-moz-transform:rotate(0deg); /* Firefox */
-webkit-transform:rotate(0deg); /* Safari and Chrome */
-o-transform:rotate(0deg); /* Opera */
}
#PopularPosts1 ul li{
display: inline-block;
float: left;}
#PopularPosts1 .item-thumbnail{
width: 70px;
}
#PopularPosts1 li{
margin-right: 15px;
}
#PopularPosts1 .item-snippet, .item-title{
display: none;
} </style>
<script src="http://helplogger.googlecode.com/svn/trunk/sounds.js"/>
Note: if you don't want any ringing sound on mouseover, skip this step.
<a expr:href='data:post.href' target='_blank'>And replace it with this:
<a onmouseover='mouseoversound.playclip()' expr:href='data:post.href' target='_blank'>Step 5. Click on the Save Template button to save the changes.
And you're done! Enjoy :)
If you've missed it, here's a tutorial on how to add falling snowflakes in the background of a Blogger blog
Happy Holidays!
Christmas Popups with Falling snow & Countdown Timer!

Automatically Open all External Links in a New Window in Blogger!

How to Use Character Entities in CSS, HTML and JavaScript
In Blogger, special characters most of the time appear correctly, but when it is about other services, like external files, things can get complicated.
For example, this usually looks good and when you click on this link, you should see the letters in the right way:
alert(" á é í ó ú ☺ ✛ ❤ ");If we are trying to use other method and we want to use this type of characters, sometimes we need to write them in a special format called escape sequence which is nothing but a backslash followed by a letter and a number in hexadecimal format. In the case of common characters or accents, it would be \x followed by two hex digits:
\xe1 is the letter áOther combinations generate special characters:
\xe9 is the letter é
\xed is the letter í
\xf3 is the letter ó
\xfa is the letter ú
\n is a line breakOr we can use \u followed by the Unicode character code expressed as four hexadecimal digits:
\t is the tab character
\' is single quote
\" is double quote
\\ is a back slash
\u00e1 is the letter áthis will allow us to see correctly what we couldn't before if we were using some other services:
\u00e9 is the letter é
\u00ed is the letter í
\u00f3 is the letter ó
\u00fa is the letter ú
alert(" \u263a \u2764 \u271b ");On this page you can find a comprehensive list of all the characters, both symbols and different alphabets.
Although rare characters are not often used in the CSS, there is a case when they are necessary as well, like when using the content property with the :after and :before pseudo-elements.
The same criteria applies there, but we only need to add a backslash followed by the four-digit hexadecimal code. For example:
content: ":\24d1\24d4\24d5\24de\24e1\24d4";
content: ":after \263a \2724 \2602";
Remember that IE doesn't understand the :before pseudoclass with content, and you would have to set the list-style-type property as none, or you would get 2 bullets in CSS compliant browsers.
How to Create a Sitemap or Table of Contents in Blogger
While the blog archive and labels have all the information about the published post, these do not appear on a single page completely, so searching for more posts is not always easy.
Luckily, this gadget will help you to add a table of contents or sitemap on Blogger showing the index of all posts separated by categories that have been published. It will also show the latest posts with a text saying New!
Demo: You can see it working by clicking here.
How To Add a Sitemap with a List of Posts to Blogger
To implement it on your blog, follow the steps below:
Step 1. Login to your Blogger Dashboard and select your blog
Step 2. Go to Pages > click the New Page button and select Blank page
Step 3. Click on the HTML tab and paste the following code inside the empty box:
<style>After adding the above code, replace http://helplogger.blogspot.com with the address of your blog.
p.labels a{color: #242424; text-transform: uppercase;font-size: 15px;}
a.post-titles {color: #0000FF;}
ol li{list-style-type:decimal;line-height:25px;}
</style>
<script>
//<![CDATA[
var postTitle=new Array();var postUrl=new Array();var postPublished=new Array();var postDate=new Array();var postLabels=new Array();var postRecent=new Array();var sortBy="titleasc";var tocLoaded=false;var numChars=250;var postFilter="";var numberfeed=0;function bloggersitemap(a){function b(){if("entry" in a.feed){var d=a.feed.entry.length;numberfeed=d;ii=0;for(var h=0;h<d;h++){var n=a.feed.entry[h];var e=n.title.$t;var m=n.published.$t.substring(0,10);var j;for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="alternate"){j=n.link[g].href;break}}var o="";for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="enclosure"){o=n.link[g].href;break}}var c="";if("category" in n){for(var g=0;g<n.category.length;g++){c=n.category[g].term;var f=c.lastIndexOf(";");if(f!=-1){c=c.substring(0,f)}postLabels[ii]=c;postTitle[ii]=e;postDate[ii]=m;postUrl[ii]=j;postPublished[ii]=o;if(h<10){postRecent[ii]=true}else{postRecent[ii]=false}ii=ii+1}}}}}b();sortBy="titleasc";sortPosts(sortBy);sortlabel();tocLoaded=true;displayToc2();document.write('</br><div class="sitemap-link"><a href="http://helplogger.blogspot.com/2013/12/add-sitemap-table-of-contents-to-blogger.html" style="font-size: 10px; text-decoration:none; color: #5146CD;">Get This Widget</a></div>')}function filterPosts(a){scroll(0,0);postFilter=a;displayToc(postFilter)}function allPosts(){sortlabel();postFilter="";displayToc(postFilter)}function sortPosts(d){function c(e,g){var f=postTitle[e];postTitle[e]=postTitle[g];postTitle[g]=f;var f=postDate[e];postDate[e]=postDate[g];postDate[g]=f;var f=postUrl[e];postUrl[e]=postUrl[g];postUrl[g]=f;var f=postLabels[e];postLabels[e]=postLabels[g];postLabels[g]=f;var f=postPublished[e];postPublished[e]=postPublished[g];postPublished[g]=f;var f=postRecent[e];postRecent[e]=postRecent[g];postRecent[g]=f}for(var b=0;b<postTitle.length-1;b++){for(var a=b+1;a<postTitle.length;a++){if(d=="titleasc"){if(postTitle[b]>postTitle[a]){c(b,a)}}if(d=="titledesc"){if(postTitle[b]<postTitle[a]){c(b,a)}}if(d=="dateoldest"){if(postDate[b]>postDate[a]){c(b,a)}}if(d=="datenewest"){if(postDate[b]<postDate[a]){c(b,a)}}if(d=="orderlabel"){if(postLabels[b]>postLabels[a]){c(b,a)}}}}}function sortlabel(){sortBy="orderlabel";sortPosts(sortBy);var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];firsti=a;do{a=a+1}while(postLabels[a]==temp1);b=a;sortPosts2(firsti,a);if(b>postTitle.length){break}}}function sortPosts2(d,c){function e(f,h){var g=postTitle[f];postTitle[f]=postTitle[h];postTitle[h]=g;var g=postDate[f];postDate[f]=postDate[h];postDate[h]=g;var g=postUrl[f];postUrl[f]=postUrl[h];postUrl[h]=g;var g=postLabels[f];postLabels[f]=postLabels[h];postLabels[h]=g;var g=postPublished[f];postPublished[f]=postPublished[h];postPublished[h]=g;var g=postRecent[f];postRecent[f]=postRecent[h];postRecent[h]=g}for(var b=d;b<c-1;b++){for(var a=b+1;a<c;a++){if(postTitle[b]>postTitle[a]){e(b,a)}}}}function displayToc(a){var l=0;var h="";var e="Post Title";var m="Click to sort by title";var d="Date";var k="Click to sort by date";var c="Category";var j="";if(sortBy=="titleasc"){m+=" (descending)";k+=" (newest first)"}if(sortBy=="titledesc"){m+=" (ascending)";k+=" (newest first)"}if(sortBy=="dateoldest"){m+=" (ascending)";k+=" (newest first)"}if(sortBy=="datenewest"){m+=" (ascending)";k+=" (oldest first)"}if(postFilter!=""){j="Click to view all"}h+="<table>";h+="<tr>";h+='<td class="header1">';h+='<a href="javascript:toggleTitleSort();" title="'+m+'">'+e+"</a>";h+="</td>";h+='<td class="header2">';h+='<a href="javascript:toggleDateSort();" title="'+k+'">'+d+"</a>";h+="</td>";h+='<td class="header3">';h+='<a href="javascript:allPosts();" title="'+j+'">'+c+"</a>";h+="</td>";h+='<td class="header4">';h+="Read all";h+="</td>";h+="</tr>";for(var g=0;g<postTitle.length;g++){if(a==""){h+='<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">'+postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"><a href="'+postPublished[g]+'">Read</a></td></tr>';l++}else{z=postLabels[g].lastIndexOf(a);if(z!=-1){h+='<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">'+postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"><a href="'+postPublished[g]+'">Read</a></td></tr>';l++}}}h+="</table>";if(l==postTitle.length){var f='<span class="toc-note">Show All '+postTitle.length+" Posts<br/></span>"}else{var f='<span class="toc-note">Show '+l+" posts by category '";f+=postFilter+"' the "+postTitle.length+" Total Posts<br/></span>"}var b=document.getElementById("toc");b.innerHTML=f+h}function displayToc2(){var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];document.write("<p/>");document.write('<p class="labels"><a href="/search/label/'+temp1+'">'+temp1+"</a></p><ol>");firsti=a;do{document.write("<li>");document.write('<a class="post-titles" href="'+postUrl[a]+'">'+postTitle[a]+"</a>");if(postRecent[a]==true){document.write(' - <strong><span style="color: rgb(255, 0, 0);">New!</span></strong>')}document.write("</li>");a=a+1}while(postLabels[a]==temp1);b=a;document.write("</ol>");sortPosts2(firsti,a);if(b>postTitle.length){break}}}function toggleTitleSort(){if(sortBy=="titleasc"){sortBy="titledesc"}else{sortBy="titleasc"}sortPosts(sortBy);displayToc(postFilter)}function toggleDateSort(){if(sortBy=="datenewest"){sortBy="dateoldest"}else{sortBy="datenewest"}sortPosts(sortBy);displayToc(postFilter)}function showToc(){if(tocLoaded){displayToc(postFilter);var a=document.getElementById("toclink")}else{alert("Just wait... TOC is loading")}}function hideToc(){var a=document.getElementById("toc");a.innerHTML="";var b=document.getElementById("toclink");b.innerHTML='<a href="#" onclick="scroll(0,0); showToc(); Effect.toggle(\'toc-result\',\'blind\');">?? Display Table of Contents</a> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqlquFiwjaGInYecOR9CMWzTgzPAZ9rbEt0iRSmUhj-V4PjgskKnkL1V-UHsBjwIvSmiMyW26WnhDz0aBwa7gsTkP7FiwWpYuarQUBysra8qrRR0hG4b_17ZVHSGY5s7u5-lQUJKoxFcQd/s1600/new_icon.gif"/>'}function looptemp2(){for(var a=0;a<numberfeed;a++){document.write("<br>");document.write('Post Link : <a href="'+postUrl[a]+'">'+postTitle[a]+"</a><br>");document.write('Read all : <a href="'+postPublished[a]+'">'+postTitle[a]+"</a><br>");document.write("<br>")}};
//]]>
</script>
<script src="http://helplogger.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>
Customization:
- to change the color and font size of categories title, replace the values in red
- to change the color of the links, replace the value in green
Step 4. Click Options on the right side and select Don't allow (hide existing) for the reader's comments
Step 5. Finally, click the Publish button and View the page.
That's all!
The index of the posts is sorted alphabetically and is updated automatically each time a new post is published.
How to Use LocalStorage in Blogger to Set Cookies?

Using JQuery + EasyDrag to Move Elements or Images by Clicking on Them
Demo
You can see an example in this test blog
To create this effect on images
Login to your Blogger account, go to Template and click the Edit HTML button:
Click anywhere inside the template's code and press the CTRL + F keys to search for this tag:
</head>Just before </head> paste the following scripts:
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>Note: If you already have jquery, please remove the code in red.
<script src='http://helplogger.googlecode.com/svn/trunk/jquery.easydrag.js' type='text/javascript'/>
Now when you want to drag an image, use this code inside the HTML of your post or of your page:
<img id="easydrag1" src="image-URL" style="border: 0px none; cursor: move;" />Change the URL of the image where is indicated, and furthermore, it is important that each image has a unique ID, in this example the ID is called easeydrag1, that ID must be twice.
<script type="text/javascript">
$(function(){ $("#easydrag1").easydrag();});
</script>
If you have another picture with this effect, then you should put a different image with other ID, for example easydrag2, otherwise it will not work:
<img id="easydrag1" src="image-URL" style="border: 0px none; cursor: move;" />And how do you do if you want to put a link to the image?
<script type="text/javascript">
<img id="easydrag2" src="image-URL" style="border: 0px none; cursor: move;" />
<script type="text/javascript">
$(function(){ $("#easydrag1").easydrag();});
$(function(){ $("#easydrag2").easydrag();});
</script>
We will set one Javascript function, so that when we will double click on it to open the page we want.
In this case, the code you would use, would be this:
<img id="easydrag1" style="cursor:move; border:0px;" ondblClick="javascript:window.open('link-URL')" src="image-URL" /><script type="text/javascript">With this the picture can be without any problems dragged around and can be activated by double clicking on its link.
$(function(){ $("#easydrag1").easydrag();});
</script>
Filter out your visits to your blog from Google Analytics traffic statistics
However, if you visit your own website, either to check if everything works well, to review comments, to answer them, to see if anyone is online, or just because you need to enter, then your visit will also be registered in the counter. This implies that the margin of error is larger again, because those visits are not our actual visits and we are not interested in knowing how many times we are coming back to our site, but how many people from elsewhere are visiting.
Therefore what we can do is to filter our IP so that we won't be registered in the statistics and thus to get "cleaner" results on the total number of visits and page views.
- The first thing is to find out what is your IP address. Just type "what is my ip address" on google and above all of the results it will say "Your public IP address is..." or you can use an online service that shows your IP. There are many of these sites, one of them being http://whatismyipaddress.com... just go to the site and it will automatically show your IP.
- Login to your Google Analytics account and click Admin in the orage bar on the right side. This will take you to the account administration screen
- On the left is the Account section and below you'll find a tab called All Filters, just click the "+NEW FILTER" button.
- Give the filter any name you'd like. Filter Type is "Predefined filter", "Exclude", choose "traffic from the IP addresses" and "that are equal to" then enter your four numbered IP address you looked up in step 1. Check whether it's IPv6 or not (if you don't know leave it unchecked).
- Save the changes.
You can add as many IP as you want, depending on how many different computers you use to access your site. And that's it. Now you can browse your site without registering a click in the Google Analytics metrics.
How to Set Cookies In Blogger Using HTML5?
 Saving data inside cookies in blogger blogs is probably the most untouched topic because we often avoided talking about internet cookies due to its privacy concerns. There are many cookie plugins available such as this jQuery Plugin by Hartl which monitors and stores user activity. But neither will we use any such plugin nor will we run bulky JavaScript on front end. We will rather use HTML5 LocalStorage, the most efficient new technology that is rapidly embraced by developers across all platforms. Unlike web cookies, LocalStorage doesn't save data as text files on your hard disk, instead it saves them on your browser and only the website which stored data in the browser can access it, that's the most interesting part of it that has vanished possibility of all security threats forever. You can now easily control the display of widgets on your BlogSpot blogs using this method.
Saving data inside cookies in blogger blogs is probably the most untouched topic because we often avoided talking about internet cookies due to its privacy concerns. There are many cookie plugins available such as this jQuery Plugin by Hartl which monitors and stores user activity. But neither will we use any such plugin nor will we run bulky JavaScript on front end. We will rather use HTML5 LocalStorage, the most efficient new technology that is rapidly embraced by developers across all platforms. Unlike web cookies, LocalStorage doesn't save data as text files on your hard disk, instead it saves them on your browser and only the website which stored data in the browser can access it, that's the most interesting part of it that has vanished possibility of all security threats forever. You can now easily control the display of widgets on your BlogSpot blogs using this method.How To Add Snow In The Background of Your Blog Using CSS
An advantage of this method is that by not using scripts doesn't overload the blog, the disadvantage is that users with not so modern browsers, will not be able to see it (in Internet Explorer works for version 10 and up).
The snow will fall in the background of the blog, which, in addition, prevent interfering with links or content (because the flakes are images), also prevent blocking the visibility of the content of the blog.
You can see the demo in this test blog.
How To Add Falling Snow To Blogger Blogspot
Step 1. Go to Template and click on the Edit HTML button:
Step 2. Click the small arrow on the left of <b:skin>...</b:skin> to expand the style (screenshot 1) and click anywhere inside the code area to search by using the CTRL + F keys for the ]]></b:skin> tag (screenshot 2)
Step 3. Add the following code just above it:
/* Snow falling for Blogger
----------------------------------------------- */
@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-moz-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-webkit-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-ms-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
#falling-snow {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9p4pvlW8wfLi6Si6LItfa1lcIEG9vOJ9yasbe8owg8bh7iIlVpo847FvkhuTX8a6rG68jBJ6t1U9alGvnPo6s7lGmpGJbUPHY88M1uIKgNQJdLvAeLfQtDeG_UfqEBTMCsAJh20_-ptfE/s1600/snow.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLf7Cf0he01zP6B8jff5LWBulR0Pun24KTk6Fa83tzbuqZ1gW0nYoWhZlW8Pqv1QJRhBOfs7m5Qy3dqMFIWYB7cIqpBRvNM7DMXkrFMbirXYjacMzOKRczxFv6p6VwPwcsDvO-A7p4RWzn/s1600/snow3.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieyTIi8c13SKZZ2fQQm7ORz0tPVwb7P06W8WnbwK7Ilc5lc-Y_Wsd_OlTE0aj-OCu8l-f0wHUWqD5dszJWQorxVUacwJfUYcaIaQWYHllVAg70cIHhCBODbgoXpTr4dGh81DS8ANieXS7p/s1600/snow2.png);
-webkit-animation: snow 20s linear infinite;
-moz-animation: snow 20s linear infinite;
-ms-animation: snow 20s linear infinite;
animation: snow 20s linear infinite;
}
Step 3. Now, search (CTRL + F) the <body> tag or if you can't find it, search this line below:
<body expr:class='"loading" + data:blog.mobileClass'>Step 4. And just below, add this:
<div id='falling-snow'>Step 5. Finally, find the </body> tag (CTRL + F) and add the following just above it:
</div>Step 6. Save the changes and that's it. Enjoy!!! :)
As you can see this tricks is very simple and easy to install, does not block the visibility of blog's content and most important, it has no scripts, only CSS and nothing else.
How To Identify Smartphone Crawl Errors With Webmaster Tools?

Mobile devices are fast becoming the norm these days, and the need for a mobile-optimized version of any desktop website has finally been widely recognized. But in the wake of it all, you can still observe some 'smartphone-optimized' websites that are misconfigured in such a way that it often becomes hard for searches to find the information that they're looking for. This is usually caused by 404 errors, or irrelevant redirections that might be useful for desktop users, but not so much for mobile devices. This results in an overall bad user experience for your website. But now, thankfully in Google Webmaster Tools, you can use the expanded Crawl Errors feature to help identify pages on your sites that show these types of problems.
Read more »
CAFAT: Download & Play a Free Unity3D Game!

4 Years Bachelor's Journey Finally ends!

Let me share some beautiful memories of university life with all of you for I consider you guys no less than a family and later I will let you know about MBT's new year gift that will surely be the biggest ever from us.
Read more »How To Create A Contact Form With PHP?

Contact forms are one of the most integral parts of any website. They are what give it a humane touch. Almost every blog or website has one. But you'd be surprised at how only a few people actually know how to make a contact form. Since they're so important, we figured it'd be a nice idea to teach beginners how to create them, instead of relying on any third-part to do the work for them. We previously shared a post on creating a responsive contact form using HTML and CSS. Today, we'll continue that tutorial, and teach you how to actually make a contact form work.
Read more »
How To Monitor The Latest Google Search Algorithm Changes?

So as most of you might know, Google made yet another update to its PageRank algorithm recently, and we saw improvements on our sister blogs. SmartEarningMethods now has PR 3, whereas our new blog RichIncomeWays has jumped from Nil to 2 PR! The PR for MBT remains 5. This update comes much later than expected, which left us wondering when the next algorithmic change will come again. Keeping up with these changes is a big part of being a blogger and a webmaster, so today, we'll talk about resources that'll help you keep track of Google Search Algorithm changes.
Read more »
How To Create And Embed Contact Forms using Google Docs?

Google Docs has always been a good all-round tool for most of our simple work-related needs, such as creating documents, presentations, spreadsheets, and so on. Now integrated with Google Drive, it still offers all of the functionality and backup options. You can do a lot with Google Docs, and that includes creating Forms. Indeed, Google Forms are widely used by surveyors, journalists, and beginner bloggers to create contact forms, survey questioners, and more. In this post, we'll talk about how to create a contact form with Google Docs, and how to embed it on your blog/website.
Read more »
How To Create RSS Feeds For Twitter Profiles?

Arsip Blog
-
▼
2013
(269)
-
▼
Desember
(20)
- "Happy New Year" jQuery Popup with CountDown Timer...
- Show Next & Previous Post Titles in Blogger with j...
- Top Tips To Get Your Page Discovered On Facebook
- Popular Posts Widget for Christmas
- Christmas Popups with Falling snow & Countdown Timer!
- Automatically Open all External Links in a New Win...
- How to Use Character Entities in CSS, HTML and Jav...
- How to Create a Sitemap or Table of Contents in Bl...
- How to Use LocalStorage in Blogger to Set Cookies?
- Using JQuery + EasyDrag to Move Elements or Images...
- Filter out your visits to your blog from Google An...
- How to Set Cookies In Blogger Using HTML5?
- How To Add Snow In The Background of Your Blog Usi...
- How To Identify Smartphone Crawl Errors With Webma...
- CAFAT: Download & Play a Free Unity3D Game!
- 4 Years Bachelor's Journey Finally ends!
- How To Create A Contact Form With PHP?
- How To Monitor The Latest Google Search Algorithm ...
- How To Create And Embed Contact Forms using Google...
- How To Create RSS Feeds For Twitter Profiles?
-
▼
Desember
(20)