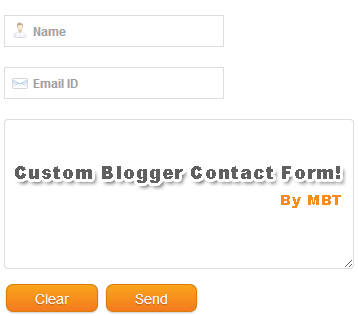
So most of you are aware of the recent gadget added to blogger widget directory and that is a small contact form with two input fields for name and Email and a text area for writing the message. We use a complex PHP Form for our contact page but blogger has made it extremely easy for you guys. Ever wondered how to customize this simple form into a professional looking contact form that may give a complete new boost to your overall blog look? Fortunately all MBT readers will be the first to learn this trick today. Plus you will also learn how to add this form anywhere on your blog! I had sometime today so I designed a custom version of this contact form by adding several new CSS3 effects and also added an additional button called "Clear" that will reset and erase the message for your visitors if incase they wish to rewrite a new message. Kindly view the Demo below:
Read more »
Next
« Prev Post
« Prev Post
Previous
Next Post »
Next Post »
Langganan:
Posting Komentar (Atom)
Arsip Blog
-
▼
2013
(269)
-
▼
Mei
(18)
- Multi Hover Effect On Blogger Images Using Pure CSS
- Popular Posts With Automatic Numbering - Bubbles!
- Design a Responsive Blogger Template - Tutorial
- Drawbacks of JQuery Lazy Load Plugin For Posts and...
- How To Add Social Media Icons to Blogger Header
- Create a Custom Contact Form For Blogger - Part 2
- Fading Box With Newer/Older Posts Links and Titles...
- New Blogger Widget: Contact form - Change Style & ...
- Customize Blogger Contact Form! Part 1
- Automatic Numbering for Blogger Threaded Comments
- Download counter : A Plugin for blogs!
- Exams Over! Celebrating Over 58,000 Readers
- Success Secrets of Pete Cashmore who started blogg...
- Making Money with your New Blog - Monetizing Basics
- 11 Most Popular Female Bloggers of 2013!
- 10 Underestimated Ways of Making Money Online
- Basic SEO Tips for a Newly Launched Blog - Beginne...
- 5 most practiced Ways of building Active blog Read...
-
▼
Mei
(18)

EmoticonEmoticon