
SEO INTERNET MARKETING
Blogger Widgets and plugins
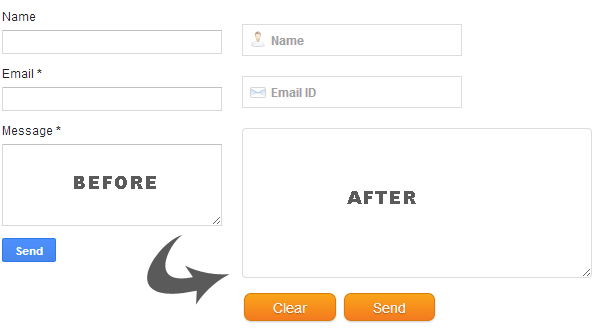
Create a Custom Contact Form For Blogger - Part 2
Next
« Prev Post
« Prev Post
Previous
Next Post »
Next Post »
Langganan:
Posting Komentar (Atom)
Arsip Blog
-
▼
2013
(269)
-
▼
Mei
(18)
- Multi Hover Effect On Blogger Images Using Pure CSS
- Popular Posts With Automatic Numbering - Bubbles!
- Design a Responsive Blogger Template - Tutorial
- Drawbacks of JQuery Lazy Load Plugin For Posts and...
- How To Add Social Media Icons to Blogger Header
- Create a Custom Contact Form For Blogger - Part 2
- Fading Box With Newer/Older Posts Links and Titles...
- New Blogger Widget: Contact form - Change Style & ...
- Customize Blogger Contact Form! Part 1
- Automatic Numbering for Blogger Threaded Comments
- Download counter : A Plugin for blogs!
- Exams Over! Celebrating Over 58,000 Readers
- Success Secrets of Pete Cashmore who started blogg...
- Making Money with your New Blog - Monetizing Basics
- 11 Most Popular Female Bloggers of 2013!
- 10 Underestimated Ways of Making Money Online
- Basic SEO Tips for a Newly Launched Blog - Beginne...
- 5 most practiced Ways of building Active blog Read...
-
▼
Mei
(18)
EmoticonEmoticon