You can see the effect on this image below: try moving your mouse from the left, right, and above.

Adding Hover Effect From Different Directions on Blogger Images
First thing to do is to add the CSS style to our Template:Step 1. From Blogger Dashboard, go to Template and press the Edit HTML button
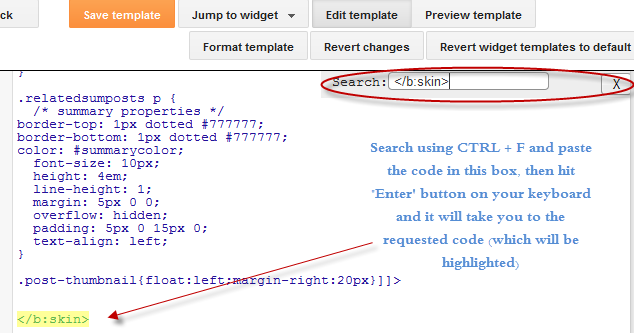
Step 2. Search for the </head> tag - to find it, click anywhere inside the code area, press CTRL + F keys and type it in the search box.
Step 3. After you found it, add the following style just above it:
<style>Step 4. Save the Template
/* The container and the image */
div.multi-hover {
overflow: hidden;
position: relative;
vertical-align: middle;
width: 100%;
height: 358px;
line-height: 358px;
}
div.multi-hover img {width: 100%;}
/* The texts that, by default, are hidden */
div.multi-hover span {
color: #FFF;
font-size: 32px;
font-weight: bold;
height: 100%;
opacity: 0;
position: absolute;
text-align: center;
transition: all 0.3s linear 0s;
width: 100%;
}
/* And this is what will generate the effect */
div.multi-hover span:nth-child(1) { /* right */
background: none repeat scroll 0 0 rgba(255, 189, 36, 0.6);
left: 90%;
top: 0;
}
div.multi-hover span:nth-child(2) { /* top */
background: none repeat scroll 0 0 rgba(106, 170, 255, 0.6);
left: 0;
top: -80%;
}
div.multi-hover span:nth-child(3) { /* left */
background: none repeat scroll 0 0 rgba(204, 87, 166, 0.6);
left: -90%;
top: 0;
}
div.multi-hover span:nth-child(4) { /* bottom */
background: none repeat scroll 0 0 rgba(97, 181, 115, 0.6);
left: 0;
top: 80%;
}
div.multi-hover span:hover {opacity: 1;}
div.multi-hover span:nth-child(2n+1):hover {left: 0;}
div.multi-hover span:nth-child(2n):hover {top: 0;}
</style>
Now we are going to add the HTML that is nothing but a DIV where we included four SPAN tags with texts and an image:
Step 5. Choose Posts, create a New Post, click on the HTML tab (1) and paste this code inside the empty box:
<div class=multi-hover>Add your own text/description to "hover right", "hover top", "hover left" and "hover bottom" (2) and replace the url in blue with the image URL (3) where you want to apply the effect.
<span>hover right</span>
<span>hover top</span>
<span>hover left</span>
<span>hover bottom</span>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxxJqInV9GqcovPAdOk1YRYEWufhJFzlqyUxTO1X_P78amuc5jvMA0X-_8-6N_pS1ByNz3xLptYnbyZa0eqkFAIW_4KK2xRIvaCcehwfJAplWKddRimJAy37IDzLKQpJIqFp2QYvxe4Xc/s1600/flowers">
</div>
Important! Do not click on the Compose tab, otherwise the changes will be lost.
Step 6. After you finished editing your post, click Publish (4)
And that's it... enjoy! :)





 Designing Mobile Responsive Templates has become a trending topic in web today. Mobile Technology and Mobile Traffic has evolved immensely from 2010 to 2013 especially in Asia USA and Africa. People now prefer reading emails on their iPhone as compared to using their Desktop computer. Fast wireless wifi connections is another reason that encouraged usage of mobile devices like smart phones (Apple and Android), Tablets, netbooks and low resolution cellphones like NOKIA.
Designing Mobile Responsive Templates has become a trending topic in web today. Mobile Technology and Mobile Traffic has evolved immensely from 2010 to 2013 especially in Asia USA and Africa. People now prefer reading emails on their iPhone as compared to using their Desktop computer. Fast wireless wifi connections is another reason that encouraged usage of mobile devices like smart phones (Apple and Android), Tablets, netbooks and low resolution cellphones like NOKIA.  Jquery and CSS3 has enabled front end developers and even designers to create amazing effects but unless you check the compatibility of the code, never play with such plugins and tools because there are still people who don't use JavaScript in their browsers and your blog will look no less than a mess to them. This effects both your readership and blog pageviews. We are observing a growing trend of Jquery implementation on both Blogger and Wordpress blogs. A Famous known plugin is
Jquery and CSS3 has enabled front end developers and even designers to create amazing effects but unless you check the compatibility of the code, never play with such plugins and tools because there are still people who don't use JavaScript in their browsers and your blog will look no less than a mess to them. This effects both your readership and blog pageviews. We are observing a growing trend of Jquery implementation on both Blogger and Wordpress blogs. A Famous known plugin is 

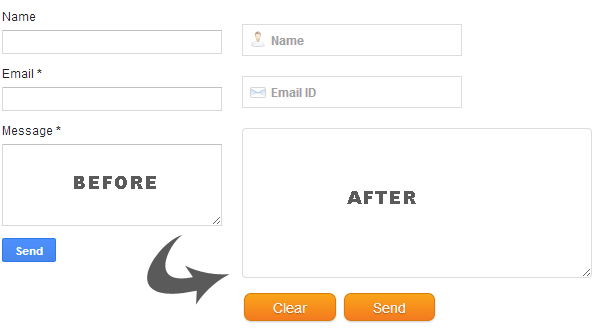
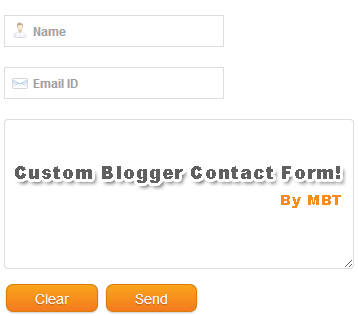
 In the first part of our series you learnt how to add a contact Form to your BlogSpot blog and control its display settings. Today you will learn how to change its stylesheet to reflect your custom styles with a more
In the first part of our series you learnt how to add a contact Form to your BlogSpot blog and control its display settings. Today you will learn how to change its stylesheet to reflect your custom styles with a more 






 Today's tutorial will take blogger comment system one step more closer to wordpress commenting engine. I was amazed today when I discovered that
Today's tutorial will take blogger comment system one step more closer to wordpress commenting engine. I was amazed today when I discovered that  This is the first plugin of its kind created for websites which share downloadable resources. The plugin amazingly works with all major blogging platforms like wordpress and blogger blogs. It can even be used in static Sites or any CMS you may be using. This tool will count and display download stats whenever a visitor downloads a resource form your site. The data is stored at your firebase free account. Luckily we are amongst very few who have started developing tools using the newly introduced
This is the first plugin of its kind created for websites which share downloadable resources. The plugin amazingly works with all major blogging platforms like wordpress and blogger blogs. It can even be used in static Sites or any CMS you may be using. This tool will count and display download stats whenever a visitor downloads a resource form your site. The data is stored at your firebase free account. Luckily we are amongst very few who have started developing tools using the newly introduced  Its tough being a final year B.E student and yet running blogs. Exams for some may sound horrible but it means a complete two months deadlock to my online activities. I just can't express how great I am feeling at this moment, talking to you after several weeks. It felt more like missing my great family and friends. Internet and technology waits for no one, during my absence I observed tremendous developments across major platforms from Blogger till social Media. I was shocked today when I saw the new layout of Google+ Profiles. Changes are going fast at Google side. Amazingly they have even integrated their
Its tough being a final year B.E student and yet running blogs. Exams for some may sound horrible but it means a complete two months deadlock to my online activities. I just can't express how great I am feeling at this moment, talking to you after several weeks. It felt more like missing my great family and friends. Internet and technology waits for no one, during my absence I observed tremendous developments across major platforms from Blogger till social Media. I was shocked today when I saw the new layout of Google+ Profiles. Changes are going fast at Google side. Amazingly they have even integrated their  For any field that you might pick for yourself, has its own benchmarks of perfection and if you talk about blogging, Mashable is a winner here. No matter which niche you choose for your blog, there is no doubt that the best place to grab your hands on the latest news related to the online world and
For any field that you might pick for yourself, has its own benchmarks of perfection and if you talk about blogging, Mashable is a winner here. No matter which niche you choose for your blog, there is no doubt that the best place to grab your hands on the latest news related to the online world and 

 Making money online and earning your livings via your laptop is becoming one of the most popular earning methods. Statistics have shown that there has been a significant increase in the number of people who are cashing their talent by utilizing the online platform, which for sure is a good replacement of any other real world job.
Making money online and earning your livings via your laptop is becoming one of the most popular earning methods. Statistics have shown that there has been a significant increase in the number of people who are cashing their talent by utilizing the online platform, which for sure is a good replacement of any other real world job.
