If you have a design or makeup blog, or if you are using
before and after image comparison, this script will surely be very useful for you. In this tutorial, you will see how to add the
Before/After plugin, a script that works with jQuery to display two pictures dynamically for comparing them at the same time.
To see it in action, please click on the demo link from below - by dragging sideways the small bar, you'll see both images that are being compared:
Implementing this script is really easy. We just need jQuery, the Before/After script, and the two images to compare.
How to add Before/After Effect on Blogger Images
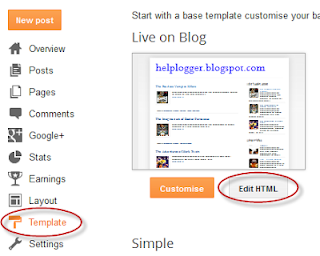
Step 1. Go to Template > Edit HTML and click anywhere inside the code area. Now press the CTRL + F keys and search for the following tag - hit Enter to find it:
</head>
Step 2. Right before
</head> paste the following scripts:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
<script src='http://code.jquery.com/ui/1.10.3/jquery-ui.js' type='text/javascript'/>
<script src='http://helplogger.googlecode.com/svn/trunk/jquery.beforeafter.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(function(){
$('#beforeafter1').beforeAfter({showFullLinks : true});
});
</script>
Step 3. Click the
Save template button to save your changes.
Note: if the above script doesn't work for you, add it above the </body> tag. Also, please see if you have added jQuery in your template (if you did so, then remove the line in green)Step 3. To add it as a gadget - go to "Layout" > click on the "Add a gadget" link > choose "HTML/Javascript" option in the pop-up window and paste this code inside the empty box:
<div id='beforeafter1'>
<div><img alt='before' src='URL of the first image' width='500' height='291'/></div>
<div><img alt='after' src='URL of the second image' width='500' height='291'/></div>
</div>
Add the
URL of the first image that is the "Before" image, and the
URL of the second image that should be the "After" image. Also, don't forget to specify the width and height of each picture, so that they work on all browsers (see the part in orange and just add the height and width of your images).
If you want to add more images, you will need to change the ID of the container. In my example, the container is called
beforeafter1, so you will need to change it to
beforeafter2 and so on, although, you can choose any name as long as all are different.
Then, add another line, like the blue one from below, in the first code that you added in step 2:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
<script src='http://code.jquery.com/ui/1.10.3/jquery-ui.js' type='text/javascript'/>
<script src='http://helplogger.googlecode.com/svn/trunk/jquery.beforeafter.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(function(){
$('#beforeafter1').beforeAfter({showFullLinks : true});
$('#beforeafter2').beforeAfter({showFullLinks : true});
});
</script>
You can add as many before/after images as you want, as long ass all containers have a different ID and the corresponding lines are added in the script.
Below each image /photo container are the "Show only Before" and "Show only after" links that, once you click on them, will display the "before" or "after" picture. If you want to hide these links, then just change "true" to "false" in the first code (step 2) and they will not be displayed anymore.
Note: if you see white space around the drag icons, then search for this code in your template:
<Group description="Images" selector=".main-inner">
<Variable name="image.background.color" description="Background Color" type="color" default="#ffffff" value="#ffffff"/>
And change the
#ffffff value to
transparent. That's it!
Autor:
Catch my fame