In this tutorial I want to show you how to replace the 'Post A Comment' text that appears above the comment form with an image. Also, I added a few cool images that you can use but you can as well add your own image, that depends on your tastes. So, let's start adding it!
How to replace Post a Comment with an image
In order to replace "Post A Comment" message in Blogger / Blogspot, follow the steps below:
Step 1. Log in to Blogger, go to your Blogger Dashboard and select your blog.
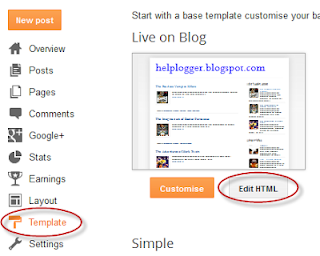
Step 2. Go to Template and press the Edit HTML button
 |
| Screenshot |
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>...and for this one too:
<data:postCommentMsg/></a>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>Step 4. Replace <data:postCommentMsg/> with one of the below image addresses:
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggAYfomUrqqiV3nasJLXkBXrv5vYp8FAH3DIKdJuEFeIdYHNMEx0effU0JsWyPHZzvC0Na3QCozhQem3gbBW5an84taGoIEnLYD7W_jNw8f4HeJpO2JO9MMassYOZCqy5PYolLToIw3Ig/s1600/leave+a+comment.png" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpNXTxDhnBH7u0nTiMVLYEE-rnut5mwfakOJVBUlDMmd28SZsdwNLwYKEjnKYh0ZklnJaLIODJr6zbldd7t7lySlHKy9I_wFNEMZUHeH5aATYEfE6uU2lY26UOerKznaiLv9eFer0JO_k/s1600/Post+a+comment+blogger.png" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCqbSexP92yNB3gEJbXqwQbXKLhh7x7nFXd9LWmXh6sKh0hYKIqQREfZ_CXhDkeRvcRJ47x8LNSuF_bDAMuVYTH9ysDB5wJNs9f3Pbzgh0SjzU6shgNzeIpDWTP4fTJu7om29byyJExpJ8/s1600/animated+comment+arrow.gif" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhn79XU7UVPlMVCVO9EGgszw7WdSDK8ffDj53kFiZ3726cFJxKx7gmsEWKa4EBpIrtDGHZvSXq7ZYJDovuLvi3iVhkJLRRTbZUerA-ISwrY-G4ALGq6TAmOkHUsSgp4CVtrZ9R0A0bJTKfw/s1600/leave+a+comment2.png" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgA-jIYc0kcGtRy8_V44ARUfxbfaknL3fd7nulpVJyCmthiZ7C6d7nz2O910WPdGOyxdTUpNYzWMGcEL0HgvMz72JH-sL2tteaF8BQZCiq2wcyNJ5re5kkHzoBsnTLWJRAoGKINB_iXFWVQ/s1600/comment.gif" />You can use your own image instead. Just upload your image on Blogger, switch to Edit HTML tab, copy the image code and replace <data:postCommentMsg/> with your code.
UPDATE! Step 5. The first steps will replace the text only when there are no comments available. To show the image each time new comments are added, we should add the code of the image we want to appear after the 4th of the below code (you'll find it in more than one location):
<p><data:blogCommentMessage/></p>
If you want to center the picture, just put the code between the "center" tags... like this:
<center><img src="Image-URL"/></center>Step 6. Save Your Template.
Thats it! I hope you like your new comment form!






EmoticonEmoticon