After having conducted several seminars and conferences across the country in different universities and delivering the message of Online entrepreneurship through Content Marketing across the globe, it was now time to meet those little Angels face to face who needed a slight push to transform their dreams into reality. After the deadliest attack on "Army Public School (APS)" in Peshawar, the terror did not stop unless it tried to frightened the students in Karachi. Beacon Light Academy became the first target of terrorism when some unidentified men threw two grenades early morning at this school on February 3, 2015. Fortunately none was injured [Source]. On February 7 the principal of this effected school invited us i.e. STCnetwork and my best friend Rafay baloch from RHA Info Sec for a seminar on "Victims of Slave Mentality". The Seminar aimed at promoting the true sense of Online entrepreneurship amongst students through Web Development, Content Marketing, Security research & Penetration testing. The Seminar was later delayed due to security concerns and was conducted instead on February 14, 2015, where more than 150+ Angels (Students from secondary grades) actively participated without any fear! Lets share some important highlights of the event.
After having conducted several seminars and conferences across the country in different universities and delivering the message of Online entrepreneurship through Content Marketing across the globe, it was now time to meet those little Angels face to face who needed a slight push to transform their dreams into reality. After the deadliest attack on "Army Public School (APS)" in Peshawar, the terror did not stop unless it tried to frightened the students in Karachi. Beacon Light Academy became the first target of terrorism when some unidentified men threw two grenades early morning at this school on February 3, 2015. Fortunately none was injured [Source]. On February 7 the principal of this effected school invited us i.e. STCnetwork and my best friend Rafay baloch from RHA Info Sec for a seminar on "Victims of Slave Mentality". The Seminar aimed at promoting the true sense of Online entrepreneurship amongst students through Web Development, Content Marketing, Security research & Penetration testing. The Seminar was later delayed due to security concerns and was conducted instead on February 14, 2015, where more than 150+ Angels (Students from secondary grades) actively participated without any fear! Lets share some important highlights of the event.

Event Venue & Speakers
All Details on the Facebook event Page - Victims of Slave Mentality

What Was The Event all about?
Education without application is like buying cents for dollars. A map without key. As a fresh graduate myself, throughout my academic life, I have always kept a close look on the unequal distribution of wealth amongst society. Sometimes I would blame the nature for the imbalance of living standards but with time as I gained more experience about the social cash flow system, human Psychology and the Rise and Fall of poor and rich communities, I started understanding why despite the same God gifted potentials, some humans live a far better life whilst others struggle all life to fulfill their dreams but they end up in despair. Those who succeed in life are either by luck, resources or by one basic rule of life and that is Dreaming With Open Eyes. I term such people as followers of PLAN B and the rest as Victims of Slave mentality i.e. PLAN A
Note: Those who choose to be free of worldly desires by choice are Holy people and they are not part of our discussion ever for they are people of wisdom and great intellect and deserve full respect at all times. The above classification between two different standards of life is meant to educate students and make it easy for them to explore their inner strengths and the gift of true knowledge.
We gave a basic definition of both these classes of people first time on our Seminar at NED University on BluePrint To PlanB back in 2103 which I am quoting below for reference:
Plan A
A Plan oriented individual is always led by society norms and rules, he is always the follower and never an initiator. This spoon fed life which starts from school level and continues till graduation leads him to his ultimate goal and that is "The hunt for Job". He is always afraid to invest his energies into a more productive form of work. Take an example of a school nerd, whose ultimate aim is scoring high in class. He may be good in studies but poor in extra curricular activities, poor in communication skills and social interaction. Most of Plan A oriented students often fell prey to depression and frustration. Upon completion of their graduation they are left with nothing but fixed salary jobs where they spend rest of their lives, dreaming of getting a sustainable Income one day but they die as ordinary citizens and never as distinguished names that could be remembered for decades.
Plan B
Self Fed, financially stable, always hungry and thirsty to innovate and create something new and unique. That's what that defines a Plan B oriented mind. Can a Plan A student pause his university studies in middle just because he needs more time to turn his innovation into reality? Of course he wont, but people like bill gates, Abraham Lincoln, zukerberg, Steve Jobs, John Mackey, Ted Turner, were amongst those who taught they will better apply knowledge and never worship it blindly. PlanB believers look for opportunities and the moment they find a loop hole, they give their best to utilize it properly.They are always students with dexterous minds always looking to learn and apply. They are practical thinkers and better planners. They are normal students but they don't keep one goal in life, they keep multiple parallel goals in life. They never follow social trends. They try to develop college skills during school life and university skills during college life. They are always ahead of time and never bond their potentials to social restrictions set by the dead slow walking society. They dream of empires and never getting enslaved by big giants. They never dream of joining Microsoft or Google but they dream of inventing one of their own. They are indeed Plan executors and day dreamers!
We shared with them real life stories of successful young entrepreneurs around the globe, internet's proper use, Ways of building a lucrative income online, Earning Secrets of Social Media Giants and of course not forgetting our Self-applied Online earning strategies.
We motivated them that Excellence is not dependent on Age or Time, they can attain it before time just like Arfa Karim Randhawa did, who became the youngest Microsoft Certified Professional at the age of nine in 2004! Or Babar Iqbal who started computer programming at the age of 5 or Akrit Pran Jaswal who performed his first surgery at the age of seven!
We also shared the story of Nick D' Aloisio who was an average school going guy but his summly App that he created during his 10th grade got sold out for over $30 Million US Dollars to Yahoo!
We also discussed how whatsapp emerged and was soled for $19 billion dollars to Facebook which ones rejected giving job to the same developer
We then concluded that all these legendary figures achieved all this because they believed in a PLAN B setup of life! They did not swim with normal flow of academic trends, they did not restrict themselves to home or social bounds, they instead invested time and energy to explore their hidden powers.
The Most Unusual Thing!
We were approached for Autographs!
We kept wondering why would they take our autographs for I personally consider myself not worthy of it but later as we realized that it was a gesture of thanksgiving by these little angels who were extremely excited to discover their hidden talents and capabilities. Casual seminars often aim at product or idea promotion and they rarely touch the hearts of the attendees but Alhamdulillah these paper autographs were enough a proof to let us know that we delivered the message with full sincerity. We thanked God for all this honor and also prayed for these kids to live up their dreams in true spirit.
Certificates and Gifts Distribution

Certificates were distributed amongst students after the seminar by the school administration.
We distributed three gift hampers amongst students during the Q&A session. Unfortunately the photographers missed capturing those memorable moments.






Received Shields!
We express our gratitude to the principal of Beacon Light Academy Madam Azra for her hospitality and token of appreciation in the form of a memorable Shield.

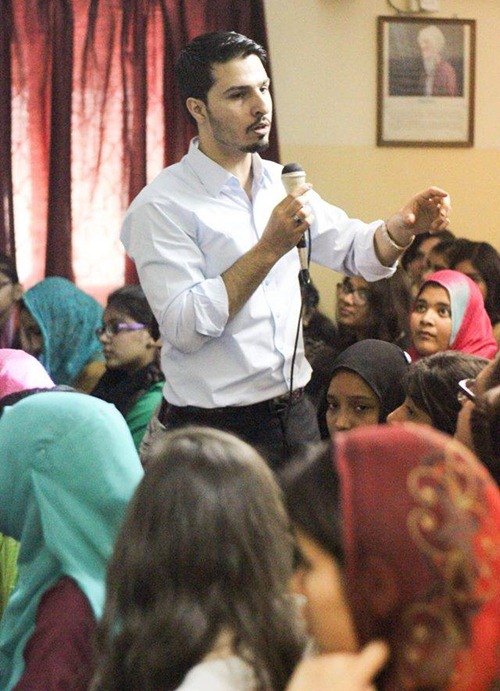
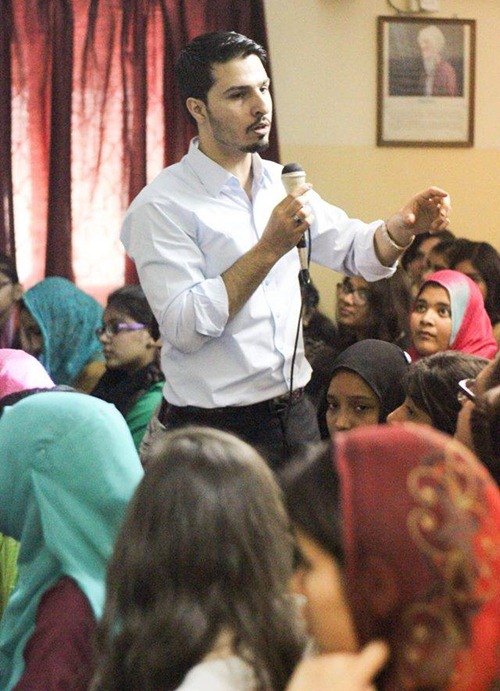
Event Photos
We are sorry for not sharing professional set of photos today because we had avoided taking our Personal Photographer "Saad" with us because the organizers suggested that they had around four cameras and they could easily cover the entire event. But they missed many precious shots and most importantly failed to capture Rafay's pics. =<
So these are the only pictures we received.















Special Thanks
We would like to express our sincere thanks and appreciation to Madam Azra, the honorable principle of Beacon light academy for inviting us to the school and giving us a chance to share our online earning strategies with the students.

Sameer Rehmani the genius who made it possible. Design Credits of Certificates, Shields and Event Pamphlets goes to him.

And all the Organizers!

Where Will We Go Next?
God knows best, we have no perfect plans. From the past 3 years we conducted several seminars across the country in different universities but from this year onwards we will narrow down our approach to Schools and colleges. We will try our best to encourage students across the country to kick start their Online Business dreams.
Thank you for always being a great source of motivation. You keep us alive as long as you keep on reading us! Thank you to Beacon Light School for honoring us with an opportunity to share our Online business ideas with the students. We wish you a successful future, full of opportunities and creativity. You guys deserve the best of life!
Peace and blessings be upon you all! =>

 After having conducted several seminars and conferences across the country in different universities and delivering the message of Online entrepreneurship through Content Marketing across the globe, it was now time to meet those little Angels face to face who needed a slight push to transform their dreams into reality. After the deadliest attack on "Army Public School (APS)" in Peshawar, the terror did not stop unless it tried to frightened the students in Karachi.
After having conducted several seminars and conferences across the country in different universities and delivering the message of Online entrepreneurship through Content Marketing across the globe, it was now time to meet those little Angels face to face who needed a slight push to transform their dreams into reality. After the deadliest attack on "Army Public School (APS)" in Peshawar, the terror did not stop unless it tried to frightened the students in Karachi.